고정 헤더 영역
상세 컨텐츠
본문
전환 효과 / Flexbox
전환?
CSS에서 한 요소에 적용된 스타일 속성값을 다른 속성값으로 변하게 하는 것입니다.
EX) 빨간색 요소에 :hover 가상 클래스 선택자를 적용하여 마우스를 올렸을 때 파란색으로 변하게 하는 경우
-> 이런 전환이 발생할 때, 전환 효과를 직접 속성으로 지정할 수 있습니다.
전환 효과 사용시 transition-property, transition-duration 지정은 필수적입니다.
| transition-property | 전환 효과를 적용할 대상 속성을 지정 |
| transition-duration | 전환 효과의 지속 시간을 설정 |
| transition-delay | 전환 효과 발생 지연 |
| transition-timing-function | 전환 효과의 진행 속도 지정 |
전환 효과가 가능한 속성은 width, height, background-color, color, font-size 등이 있습니다.
애니메이션 속성
animation?
transition 속성보다 더 정확하고 부드럽게 전환 효과 제어 가능합니다.
키 프레임?
애니메이션이 진행되는 과정에서 특정 시점에서 발생해야 하는 여러 작업을 정의하는 문법입니다.
실습



FlexBox
레이아웃?
HTML 태그로 작성한 구성 요소를 제한된 공간 안에 효과적으로 배열하는 일입니다.
시맨틱 태그, 플렉스 박스, 그리드 레이아웃이 있습니다.
Flexbox layout
1차원 방식으로 효과적으로 레이아웃을 설계할 수 있도록 고안된 스타일 속성입니다.
가로/세로 중 한 방향으로 레이아웃을 설계합니다.
| display 속성 | 플렉스 컨테이너 지정 display: flex; inline, block 요소를 무시하고, 수평 방향으로 출력됩니다. |
| flex-direction 속성 | 플렉스 박스 레이아웃의 주축 방향을 결정합니다. row(default), row-reverse, column, column-reverse 가 있습니다. |
| flex-wrap 속성 | 플렉스 아이템이 플렉스 컨테이너 영역을 벗어날 때 어떻게 처리할 지 결정합니다. nowrap(무시), wrap(줄 바꿈), wrap-reverse(역방향으로 줄 바꿈)가 있습니다. |
| justify-content 속성 | 플렉스 아이템을 주축으로 정렬할 때 사용합니다. |
| alidn-items | 플렉스 아이템을 교차축으로 정렬할 때 사용합니다. |
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
다음 사이트에 들어가서 실습을 해보았습니다.

그리드 레이아웃

그리드 레이아웃은 웹사이트 디자인의 주요한 요소이고, CSS 그리드 모듈은 그것을 구현해줄 수 있는 가장 강력하고 쉬운 툴입니다.
Flex는 한 방향 레이아웃 시스템이고(1차원), Grid는 두 방향(가로-세로) 레이아웃 시스템(2차원)입니다.

- 그리드 컨테이너 (Grid Container)
display: grid를 적용하는, Grid의 전체 영역입니다. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다고 생각하면 됩니다. 위 코드 <div class=”container”></div>가 Grid 컨테이너입니다. - 그리드 아이템 (Grid Item)
Grid 컨테이너의 자식 요소들입니다. 바로 이 아이템들이 Grid 규칙에 의해 배치되는 거예요. 위 코드에서 <div class=”item”></div>들이 Grid 아이템입니다. - 그리드 트랙 (Grid Track)
Grid의 행(Row) 또는 열(Column) - 그리드 셀 (Grid Cell)
Grid의 한 칸입니다. <div>같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”이라고 생각하면 됩니다. - 그리드 라인(Grid Line)
Grid 셀을 구분하는 선입니다. - 그리드 번호(Grid Number)
Grid 라인의 각 번호입니다. - 그리드 갭(Grid Gap)
Grid 셀 사이의 간격입니다. - 그리드 영역(Grid Area)
Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합입니다.
반응형 웹을 위한 미디어 쿼리
미디어 쿼리는 화면(screen), 티비(tv), 프린터(print)와 같은 미디어 타입(media type)과 적어도 하나 이상의 표현식(expression)으로 구성됩니다. 표현식은 width, height, color와 같은 미디어 특성(media feature)들을 이용하여 그 특성들의 상태에 따라 다른 스타일 시트를 적용할 수 있습니다. 미디어 쿼리는 CSS3에 포함되어 있으며, 컨텐츠의 변경없이 주로 화면의 크기에 따라 스타일 시트를 달리하여 적절한 모양을 보여줄 수 있습니다.
미디어 쿼리를 사용하는 두 가지 방법
첫번째는 <link> 요소에 사용하여 특성이 조건에 맞을때 css 파일을 불러옵니다.
media속성의 "screen and (max-width: 768px)"의 의미는 미디어 타입이 스크린이고, 화면의 최대 너비가 768px로 지정하는 것입니다. 그러므로 화면의 너비 768px 이하 일때가 적용이 됩니다.
<link rel="stylesheet" media="screen and (max-width: 768px)" href="mystyle.css" />
두 번째는 스타일 시트내에서 @media 를 사용합니다. 결과는 위와 동일한 조건이고, 그 조건이 맞으면 {...} 안의 스타일이 적용됩니다.
@media screen and (max-width: 768px) {
body {
background-color: lightgreen;
}
}@media (max-width: 768px) {...} 처럼 미디어 타입을 생략하면 all 이 기본값이 되어 모든 미디어 타입에 적용이 됩니다.
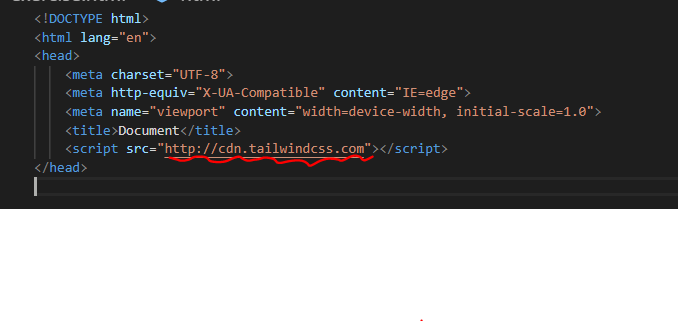
Tailwind CSS
Tailwind CSS는 Utility-First 컨셉을 가진 CSS 프레임워크입니다..
부트스트랩과 비슷하게 m-1, flex와 같이 미리 세팅된 유틸리티 클래스를 활용하는 방식으로 HTML 코드 내에서 스타일링을 할 수 있습니다.
Tailwind CSS의 특징
Utility-First Fundamentals
미리 세팅된 유틸리티 클래스를 활용하여 HTML 코드 내에서 스타일링합니다.
Tailwind CSS의 메인 컨셉이자 가장 큰 장점이다. 이 글에서도 볼 수 있듯 Utility-First 덕에 매우 쉽고 빠르게 원하는 디자인을 개발할 수 있게 된다.
Dark Mode
Responsive Design(반응형 디자인)
Reusing Styles
Hover, Focus & Other States
Customizing the Framework
Tailwind CSS는 다른 프레임워크들에 비해 기본 스타일 값을 디테일한 부분까지 쉽게 커스텀이 가능합니다. 커스텀을 할 때 기본 스타일 값을 수정하는 방식이기에 디자인 일관성도 해치지 않습니다. 덕분에 디자인 시스템이나 다크 모드 구현도 간편합니다.
Tailwind/Hyper UI 실습

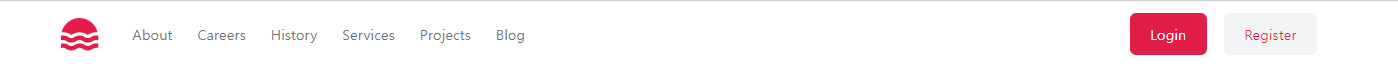
(1) Navigation components



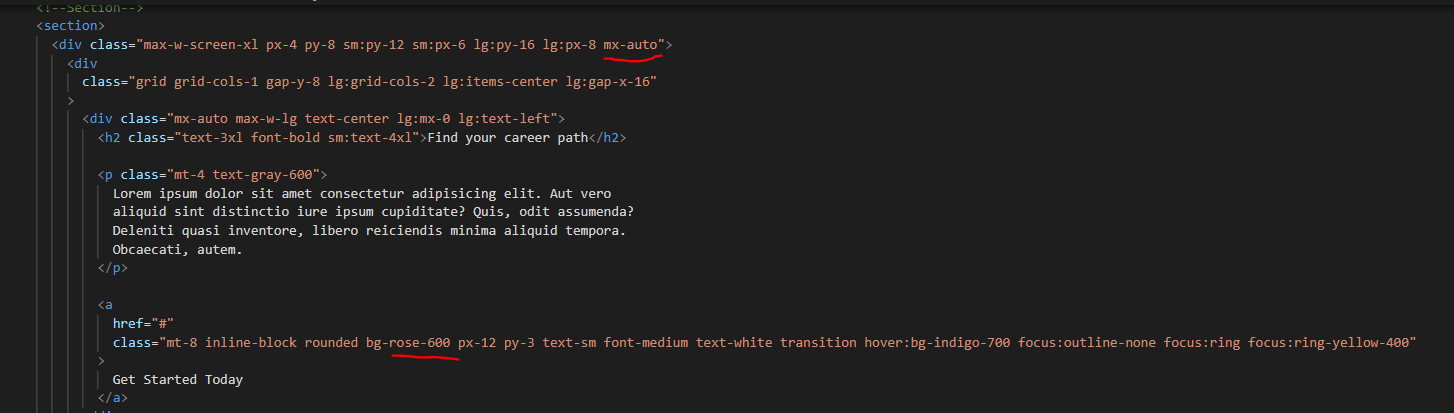
(2) Section components


(3) Blog Card Components


(4) Footer

최종 완성 웹페이지


Flex item에 적용하는 속성들
flex-grow
flex item의 증가 너비 비율입니다.
flex-grow 속성을 사용하면 속성 값이 0인 아이템들의 너비를 제외한 나머지 부분을 속성 값이 0이 아닌 아이템들이 숫자 비율에 맞게 늘어나게 됩니다.
다음 사진은 1번 박스는 flex-grow 속성값이 0, 2번 박스는 2, 3번 박스는 1인 그림입니다.

flex-basis
flex item의 공간 배분 전 기본 너비입니다.

flex-shrink
flex item의 감소 너비 비율입니다.
flex-shrink는 아이템의 감소 너비 비율을 지정하는 속성입니다.
flex-wrap이 nowrap일 때 아이템들이 자동으로 찌그러진 것을 볼 수 있었습니다. 그 이유는 flex-shrink의 기본값이 1이기 때문에 플렉스 컨테이너에 너비에 따라 플렉스 아이템들의 크기가 감소한 것입니다.
이때 요소들이 찌그러지지 않았으면 하실땐 flex-shrink 값을 0으로 지정하면 됩니다.
'HTML, CSS' 카테고리의 다른 글
| 블로그 페이지 만들기 (0) | 2024.01.21 |
|---|---|
| display: block, inline-block (0) | 2024.01.21 |
| 이미지와 div 가운데 정렬, float: left로 <div> 가로 정렬 (1) | 2024.01.15 |
| [CSS] 기초(03/23) (2) | 2023.03.25 |
| 2주차 웹, HTML 기초, CSS 기초(03/20) (0) | 2022.04.28 |




